css를 삽입하는 방법은 3가지가 있다.
- External CSS
- Internal CSS
- Inline CSS
이 방법들 중에선 보통 External(외부) CSS 방식을 사용한다.
적용방법은 html코드의 head태그 안에 아래와같은 코드를 적으면 된다.
<head>
<link rel="stylesheet" href="경로.css" type="text/css">
</head>css코드를 별도의 css파일로 분리해서 저장하면 코드의 중복을 피할수 있고,
스타일을 수정해야 할 일이 생길때 css파일에서 수정을 단 한번만 해도 모든 웹페이지에서 스타일이 변한다는 장점이 있다.
그리고 새로운 html파일을 만들고 그 파일에 스타일을 적용하고 싶을때 위의 코드 한줄만 추가하면 간단하게 적용할 수 있다.

index.html
1.html
2.html
3.html
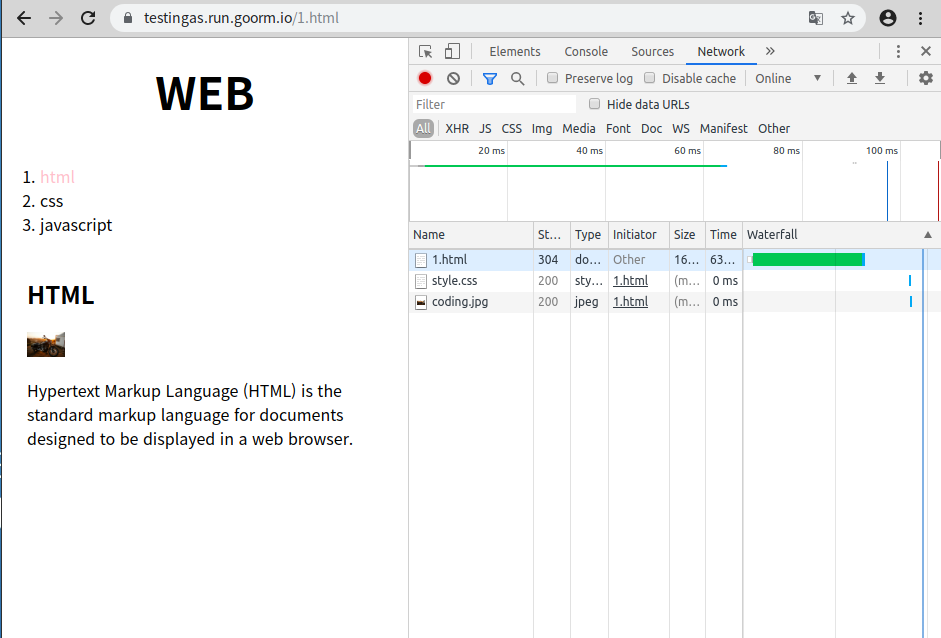
등등 많은 html파일에서 style.css파일을 External 방식으로 불러오고 있는데
그렇다면 매번 style.css 파일을 중복해서 다운해야 한다는 소리인가...??
너무 메모리&시간적 측면에서 손해일거 같은데??
하지만 우리에게는 새로운(?) 테크닉이 있다.
바로 캐싱!!! (컴퓨터구조 시간에 배운 기억이 살짝 나네..ㅎ)
한번 css파일을 다운 받았다면 그 파일이 바뀌기 전까지 우리는 컴퓨터에 저장 해 놓는다.
그럼으로써 여러개의 html파일에서 css파일을 불러올때 중복해서 css파일을 불러 올 필요 없이
한번만 다운로드 하면 된다는 소리다.
css코드를 분리해서 저장하면 중복도 피할수있고, traffic걱정도 안해도되고 아주 좋다 ㅎ.
그러니 그냥 css파일은 따로 분리해서 저장하자(당연한 소리!)
@charset "utf-8";
body{
margin:0;
}
a{
color:black;
text-decoration:none;
}
h1{
font-size:45px;
text-align:center;
border-bottom:1px solid gray;
margin:0;
padding:20px;
}
#grid{
display:grid;
grid-template-columns:150px 1fr;
}
#grid ol{
border-right:1px solid gray;
width:100px;
margin:0 0 0 5px;
padding:20px 20px 20px 33px;
}
.visited{
color:pink;
}
#article{
padding-left:25px;
}
@media(max-width:650px){
#grid{
display:block;
}
#grid ol{
border-right:none;
}
h1{
border-bottom:none;
}
}내가 지금 연습중인 코드인데, css코드는 대충 이런식으로 생겨먹었다.
@media 이 부분은 미디어쿼리에 대한 부분인데 다음에 다뤄 보도록 하겠다.
'웹 공부 > HTML, CSS, JS' 카테고리의 다른 글
| [Javascript/자바스크립트] HTML의 태그에 class를 추가,삭제하기 (0) | 2020.12.19 |
|---|---|
| [Javascript/자바스크립트] 실시간 시계 만들기 (1) | 2020.12.13 |
| [CSS] 반응형 웹 디자인과 미디어쿼리 (0) | 2020.09.06 |
| [CSS] 그리드(Grid) (0) | 2020.09.06 |

