화면의 레이아웃을 구성할때 여러가지 방법이 있다.
- 약간 구식(?)의 방법으로는 float 속성 이라던가 display를 inline-block으로 설정하는게 있다면
- 나름 신식(?)의 방법으로는 CSS Flex랑 CSS Grid가 있다.
구식이라고 해서 중요하지 않은건 아니라고 하니깐 float이랑 inline-block도 공부 해야겠네...ㅎ
Flex랑 Grid의 대표적인 차이점은
- Flex는 한 방향 레이아웃 시스템 (가로 또는 세로)
- Grid는 두 방향 레이아웃 시스템 (가로X세로)
Flex는 아파트,기차같은 1차원이라고 생각하면 되고,
Grid는 표,행렬같은 2차원이라고 생각하자.
이번 글에서는 Grid를 간단하게 1차원으로만 적용 해 보았다.
<!doctype html>
<!-- span이나 div 태그는 특별한 기능은 없고, 레이아웃을 나누는데 주로 쓰임. CSS와 함께 쓰인다.
span은 display속성이 inline인 반면에 div는 display속성이 block이다-->
<html>
<head>
<meta charset="utf-8">
<style>
#grid{
border:5px solid pink;
display:grid;
grid-template-columns:150px 1fr;
}
div{
border:5px solid gray;
}
</style>
</head>
<body>
<div id="grid">
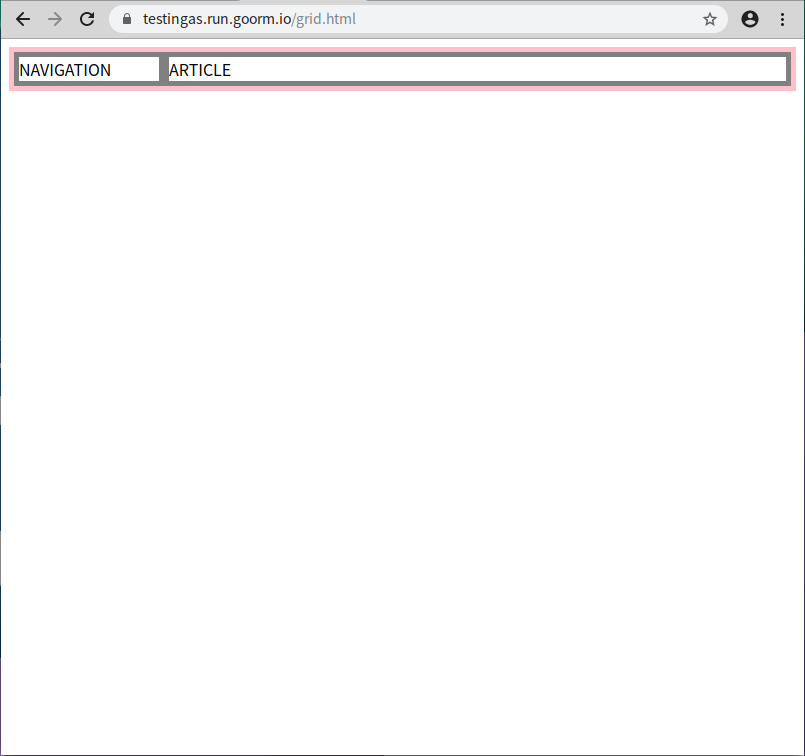
<div>NAVIGATION</div>
<div>ARTICLE</div>
</div>
</body>
</html>display:grid; 를 해줘서 그리드를 만들고
grid-template-columns:150px 1fr; 로 비율(?)을 설정하는거다.
150px 1fr이라고 적었으니깐 첫번째 div태그는 150px만큼의 width를 가지고,
두번째 div태그는 나머지 모든 부분을 가진다.

그럼 안뇽!
'웹 공부 > HTML, CSS, JS' 카테고리의 다른 글
| [Javascript/자바스크립트] HTML의 태그에 class를 추가,삭제하기 (0) | 2020.12.19 |
|---|---|
| [Javascript/자바스크립트] 실시간 시계 만들기 (1) | 2020.12.13 |
| [CSS] 반응형 웹 디자인과 미디어쿼리 (0) | 2020.09.06 |
| [CSS] css파일의 분리저장과 캐싱 (0) | 2020.09.06 |

